Wanna know how to blur in photoshop and add a blur effect to a picture? So you are in the right place.
Obviously, the best way to blur the background in your photos is to do it all in camera, but on the off occasion that you don’t have the perfect focus or you’re dealing with photos that you didn’t take, Photoshop is the next best option for doing it.
The technique that I will show you today will give you reasonable outcomes without radiances or ghosting.
And best of all, this technique is completely non-destructive.
You can always come back and edit your adjustments. Let’s jump right into the editorial.
In this article, I am going to show the exact method of how to blur in photoshop with a depth of field. After going through this you can add blur in Photoshop in just 1 minute.
Just follow the steps I’m going to show you and you are good to go.
Let’s Go For It!
Related: How To Make A Reflection In Photoshop (Realistic Reflection in 10 Steps)
Table of Contents
Removing Subject From Background
The first step is to duplicate your background layer. You can press Ctrl J on Windows or Command J on the Mac to duplicate, to keep things organized, or rename this layer and I’ll call it “foreground.” The first thing that you need to do is remove the background from your main subject.
The reason that you want to do that is to avoid edge haloes when blurring the image. And it also gives you more flexibility when you’re masking your foreground element. You’re going to see what I mean by that in a few moments.
But first, let’s make a selection out of the main subject. There’s a lot of ways of doing that in Photoshop.
In newer versions of Photoshop, One of the easiest ways is by going into the Select menu and clicking on Subject. And this will use Photoshop’s artificial intelligence to find the main subject in your photo and make a selection around it.
The selection is not perfect, but that’s OK. We’re going to fine-tune it later.
You can see that we have a selection going around the subject and that’s usually what we want.

But in this case, we actually want a gap between the selection and the edge of her body.
So to create that gap, I’m going to go into the Select menu and choose, Modify and Expand. And you can expand by 5 or so pixels. Press OK.

Make sure that you have a gap that looks like this between the selection and the edge of the main subject of your image.
Once you have that gap, you can remove the subject from the image and you can do so by going into Edit Content-Aware Fill in the preview window, you can see the fill.

It doesn’t look perfect, but that’s OK.
All we really care about are the edges. We don’t really care about the center part of the subject because that’s where the subject will be placed.
So, I will output the fill. Make sure that you have “Output To” set to “Duplicate Layer” and press OK.
Photoshop will generate this new background copy where the subject has been removed from the background.
Masking Subject From Layer
You can then enable the foreground layer and disable the two background layers.
Notice that the selection is still active.
You can apply it as a Layer Mask to the foreground layer by clicking on the Layer Mask icon with that layer selected.
But we now have one problem. Since we expanded the selection.
The Mask now has a five-pixel border around our main subject and we’ll fix this issue by using that technique to remove fringing or edge halos.
With the Layer Mask selected, you can go into Filter, Other, Minimum, this filter will contract the mask by the number of pixels you have here.

You might remember that I expanded the mask by 5 pixels. So if you set it to 5, you should get something like what you had before. So we’ll go to 6 to push the mask, one for pixel inward.
In my opinion, this filter is better at contracting and expanding masks, than the Expand or Contract feature in the Select menu, especially because you can decide to use an algorithm that preserves straight edges or round edges. In this case, round edges work best.
That way we can be sure that we have no edge halos or fringing I’ll press OK. And this is looking pretty good.
Blurring Background
It’s now time to blur the background. So, select your Background Copy layer. Then right-click on it and convert it into a Smart Object.

What is Photoshop Smart Object?
A Photoshop Smart Object is a container that allows you to hold one or more layers and you can apply editable adjustments, distortions, filters, and transformations so you can generally return and change it.
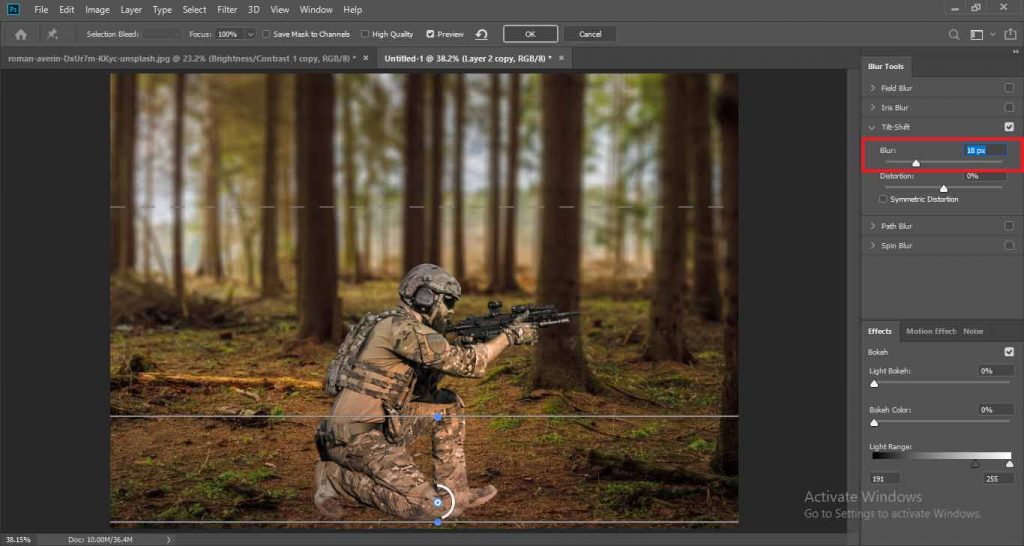
With my background layer selected, I’m going to go into Filter Blur Gallery Tilt-Shift.
This filter blurs the image on the top and the bottom and leaves the center pixels intact.

First, notice two solid lines. Everything inside of them will remain intact and everything outside of them will receive some sort of a blur.
From the solid line to the dashed line you’ll get a gradual blur. Once you get past the dashed line, you’ll have the full blur that you set. And the same thing is true for the two at the bottom with the solid line and the dashed line.
So what you want to do is adjust these controls to recreate the effect that a camera and lens would make on an actual photo with a shallow depth of field.
And if you think about it, if this were a real photo, our subject will be in focus.
So you can just adjust these controls to get the appropriate blur in your image.
I can reduce the blur to a reasonable value on the left slider and I’ll adjust these controls as well.
And as you can see, the only area that’s in focus is where is subject.
When you’re happy with the results, you can press OK and notice that there is no ghosting effect on the edges. Everything looks fantastic.
And the reason it looks this good is that we removed the subject from the background that we blurred.
If she were still there, we would get blurriness on the edges and it creates that ghosting effect that you often see.

Fine Tuning Our Mask
The final step is just to fine-tune your mask.
You can paint them with white to reveal and black to conceal in the subject layer mask. So if I paint with black, I can paint away the pixels that don’t belong. And if I paint with white, I can bring back the pixels that do belong in this image.
Obviously, you’re going to need some time to fine-tune the photo, but this is what you need to do.
After fine-tuning our layer we have our blur effect ready to rock!
Final Retouching
After fine-tuning our layer, I placed all the layers into a Smart Object and applied the Camera Raw filter.

I made the image warmer and adjusted the highlights and shadows to bring in more detail.
I’ve increased the vibrance to make the colors pop a bit, but most importantly, go into the Effects panel because when you apply a blurring filter, the image looks a bit too smooth and too digital.
So, I think that it’s always a good idea to add a little bit of grain.
You could also allow the vignette to drive the focus to your main subject.
Here we have our result blurred image to rock!
Subscribe To Our Weekly Newsletter to get awesome updates about our blog, Photoshop and Graphics Designing.

I’m a Graphic Designer with 5+ years of experience. Specialized in Adobe Photoshop.
Get Info About Any Photoshop Editing, Photoshop Manipulation, Logo Design, Flyers, Business Card, Cartoon Portrait and any type of work-related to Graphic Design and Photoshop Editing.





