By following this article, you’ll learn two things in it, one is how to turn a drawing into a vector in Photoshop and as well as define it in a shape to use it anytime later.
How can some designers draw so effectively on a computer that their digital illustrations look flawless? The truth is that many of them are hand-drawn and then tweaked in design software!
In this article, you’ll learn how to save your beautiful hand drawing as a vector and convert it to a vector in Photoshop. I wanted to share this approach with you so that you can create wonderful vector graphics from your own artwork.
Pixels are tiny square elements that make up the gridded mosaic underlying bitmapped images when you use Adobe Photoshop to produce visuals for your business and its clientele.
Photoshop also supports features that are vector-based, or path-based, including live type and other kinds of pictures. You can create elements that appear more like they were created using a drawing programme like Adobe Illustrator rather than an image editor like Photoshop by using a variety of techniques when converting a bitmapped element to vector paths.
Fans of Adobe Illustrator, rejoice! You can use this method to copy and paste any vector shapes made in Photoshop into Illustrator.
Now, let’s jump over to the tutorial and see how to turn a drawing into a vector in Photoshop in some simple easy steps.
Related: Learn how to Vectorize a logo in Photoshop and change Low-Resolution files to High Resolution.
Table of Contents
The Ultimate Guide to Turn a Drawing into a Vector in Photoshop
Returning to the topic, the procedures below will help you convert your hand-drawn style icons to digital vectors in less than five minutes.
Drawing The Shapes On Paper
Draw out your shapes on paper. The greater the size, the better. Because you still have work to do in Photoshop, it’s a good idea to leave some white space between forms if you’re drawing many shapes.
Note: Use dark lines on light paper for the greatest results – black on white is ideal!

Get Your Drawing In Computer
Save your wonderful hand-drawing to your computer by scanning it. If you don’t have a scanner, there’s no need to worry about scanning.
Take your mobile phone and take a nice photograph of your drawing you want to be converted to a vector.
Move On to Photoshop
Now we have our drawing on our computer and we have to open it in Photoshop.
To do that you can just drag and drop it or you can go to File > Open and select the drawing file.
Crop Image
Now we have to crop the part we have to use for vector and delete the other part and we’ll use the Crop Tool for this.
From the toolbar, select the Perspective Crop Tool, which is normally found in the Crop Tool’s submenu.
To crop out the area you need, click within the white area on the corners.
Your image will straighten out on its own.
If you notice, the image’s lighting isn’t particularly good, you can use brightness and contrasts to adjust that.

Brightness & Contrast
In order to adjust Brightness & Contrast, go to the Layers panel and select Brightness/Contrast Adjustment Layer from the bottom menu of Layers Panel. You may have to increase the brightness and contrast to help lessen the yellow or uneven lighting in the background while also making the icons stand out.

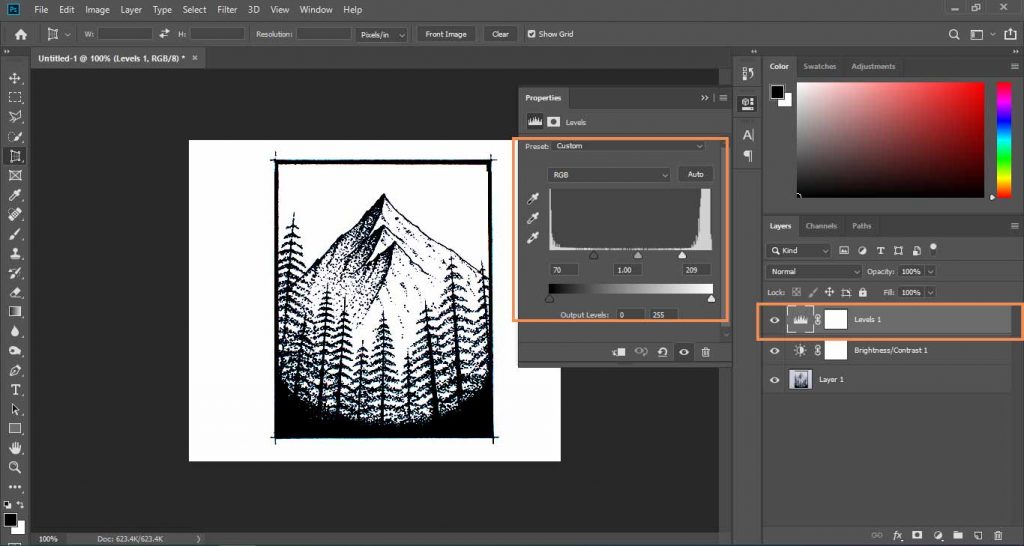
Changing the brightness and contrast alone isn’t always adequate. Use Levels to brighten the whites and darken the blacks if this is the case. To open Levels Adjustments of the picture, select Levels Adjustment Layer from the menu.
Select the eyedropper tool on the right and click on the white area on your canvas to set a white point, then move the slider to modify the lighting of the painting in the Levels adjustment box.
If your background is still too dark, use the eyedropper tool on the left and click on the dark spot to select a sample color, then adjust the levels with the slider.
The goal is to make the background as white as possible so that the strokes of your icons can be seen.
You may notice that some strokes are weak and others are rough after changing the lighting.
To correct this, you can use the brush and eraser tools. Simply select the tools and draw straight on the icons that already exist.

Separating the Icon You Need (Optional)
This step is for those who have more than one shape on their paper and you have to use only one of them. Select any icon individually and draw a rectangle around it with the Rectangular Marquee Tool.
Use the keyboard shortcuts Command + C to copy the icon, and Command + N to open a new document. Because you just duplicated something in Photoshop, the new window will be the same size as the cloned object.
To paste the icon you just copied into New document, use Command + V.
Selecting Drawing
Then we have to select the drawing or shape or whatever you have. You can use any tool here and if you want to, you can also use Color Range to select blacks of paper.
For this tutorial, I’m using the Color Range.
Go to Select > Color Range and select the black color with the eye-dropper tool to select it.
Fuzziness should be set to a maximum so that the complete drawing is selected. You can decrease the fuzziness if you want because the main goal is to select the whole drawing.

Make Work Path
After selecting the object you want to convert to vector or shape, go to the Paths panel and choose to Make Work Path from the top right corner of the Path Tab.
If the Path tab is not visible in your case, you can enable it by going to Window > Paths.
Tolerance should be set to 0.5 pixels. The least amount you can use here is 0.5, if you choose this value, the route will stay very near to the original lines of your icon.
Note: As the number increases, fewer route points are employed, resulting in a smoother symbol with softer edges and a loss of some of the hand-drawn feel.

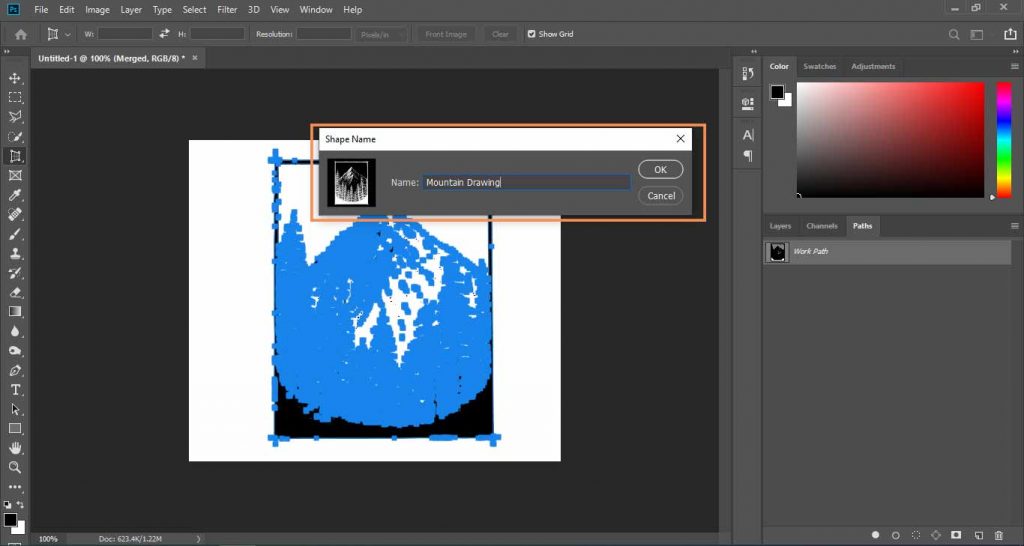
Defining the Shape
Now we have the work path of our drawing and we can use it as a vector.
To convert it to a shape, using the main menu, go to Edit > Define Custom Shape. That’s all! Give your new shape a name and you’re done!

Now you can get your shape from Shape Tool anytime you want!

Frequently Asked Questions
Where to find custom shapes in Photoshop?
When you select Custom Shape Tool from the toolbar, usually in the submenu of the Rectangular Tool, you can find the vector you made or an existing custom shape.
You may find the shapes in the top toolbar and apply them to your design when you have the Custom Shape Tool selected.
How to change the color of custom shapes in Photoshop?
Changing the hue of any other form works in the same way. Simply choose the form and choose a color from the Swatches panel, or use Color Overlay to give your layer a different look.
Can I fill line shapes in Photoshop?
You can fill line shapes, but you must first trace the line with the pen tool. You can paint the shape when you close the pen tool route.
When you trace an image with a pen tool, it’s very likely that the image will lose its hand-drawn feel.
Final Words | How to Turn a Drawing into a Vector

In Photoshop, converting hand-drawn forms to vector custom shapes is a breeze. If you don’t have a scanner, remember to take a good snapshot of the hand drawing because lighting can have a major impact on your vector outcome.
And by following these steps you can convert any drawing to a vector and as well as you can define that shape in Photoshop to use that any time later.

I’m a Graphic Designer with 5+ years of experience. Specialized in Adobe Photoshop.
Get Info About Any Photoshop Editing, Photoshop Manipulation, Logo Design, Flyers, Business Card, Cartoon Portrait and any type of work-related to Graphic Design and Photoshop Editing.





