In many graphics trends, we also have a trend that we use gradients in our Photoshop elements. But as we know the use of color is far more important in Gradients because it can change the whole vibe of the element. In this article, Instead of only showing how to make a simple gradient text in Photoshop, this lesson will also teach how to change your gradients.
If you’re sick of plain colors, adding gradient text to any font is a quick and simple method to liven it up. You can generate gradient text in Photoshop in a few different methods, but you will learn how to do it most successfully here.
With just a few clicks, you can add gradients to text rather than wasting time with the gradient tool and extra layers. In a nutshell one of the simplest ways of doing it is like this, the procedure is as follows:
In Photoshop, you must first create a new text layer by selecting the text tool, clicking on the canvas, and then entering your text. To open the layer styles panel, double-click on your text layer or right-click on the text layer in the Layers Panel.
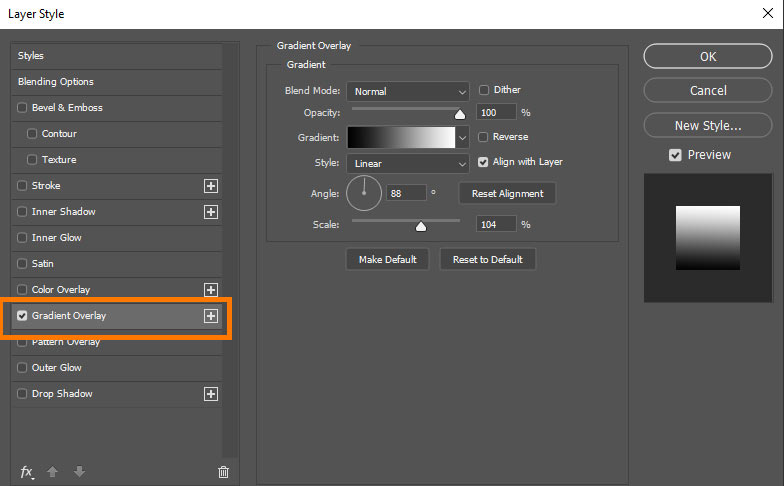
Select the Gradient Overlay option in the Layers Styles Panel, then choose your gradient and any text-related settings.
Finally, click OK to finalize your changes. Isn’t that very easy?
Let’s examine each of these processes in further detail so you can have a clearer picture of the entire process.
Let’s Go For It!
Table of Contents
Gradient Text Photoshop
A number of gradient effects can be created in Photoshop. Instead of only showing how to make a simple gradient, this lesson will also teach how to change your gradients.
Because it all happens in the layer style panel, you may easily change any of it later on in your project. Obviously, you don’t have to rasterize your text and maintain it as a text layer rather than a simple image.
If you want to learn about Rasterizing, Rasters & Vectors. Click here to see a full Guide.

Adding Text First
In order to create a new text, Simply hit T on your keyboard or look for the Text Tool in your toolbar.
You only need to click on your canvas to add a new line of text because text cannot be written on a standard layer. In your layers panel, this will create a new text layer.

You can change the font and style of your text using the upper settings bar while your text is highlighted (selected). Later, a stronger typeface will make the gradient more noticeable for the best effects. Any font can be used for gradient text, though.
At this time, don’t bother about the color of your writing. You’ll be adding color in the following stage, but it will be in the shape of a gradient
Once everything is in order, commit to your wording by checking the box in the upper settings bar.

Adding Gradient to Your Text
In essence, a gradient overlay changes the color of your text to a personalized gradient of your choice. Since there is no method to accomplish this while changing your text, you must use the layer styles panel. This is the location of all of your individual layer modifications and is essential to many Photoshop effects!
Double-click the text layer to reveal the layer styles.

All of your layer style options are shown on the left-hand side of this window. To add the effect to your text and display the parameters, click on “Gradient Overlay.” Much of this will be very familiar to you if you’ve used Photoshop’s gradient tool before. But with a little experience, it’s still easy to understand if you’re a beginner.

Now after adding Gradient Overlay on the layer, Editing your gradient is the most crucial step. Clicking on the gradient editor box will accomplish this. There will be several gradients presets displayed in a new window for you to use with your text.
You don’t have to go with defaults Gradients because they are not really good. If you are using an old version of Photoshop, you should always create your own unique custom gradient or import any gradient from the internet by downloading it. You can see color swatches at various locations on the gradient bar by looking at them. Also, you can move and reposition these swatches to alter how your gradient appears.
A color picker will appear when you double-click on a swatch. Here, you can pick any color to cover that area of the gradient.
Click anywhere along the gradient bar to add more colors by clicking more swatches.
Once more, by double-clicking on any of the fresh swatches you make, you may modify the colors even further. To make the most of Photoshop’s gradient editor, I’d strongly suggest reading this post.
Now we’ve done our changes and editing, so click on OK if you are happy with this outcome.
Also Read: Become an Ultimate Pro on Gradients in Photoshop
Fine-Tuning Your Gradient (Optional)
For the best outcome, first, check that your blend mode is set to “Normal” and your opacity is 100%.
As we know the crucial and difficult part is now over. The gradient you just made needs to have its appearance altered. There are a few fantastic alternatives to do it in the layer styles panel.
To make your gradient look as smooth as possible, make sure the “dither” option is selected as well.
You can choose from any of the gradient styles to alter how your gradient spreads out. Leave this set to Linear to create a simple gradient. Radial and Reflected gradient styles are the other options that work well for gradient text, but you should explore them on your own.
You can select the beginning and ending points of your gradient by going to the angle setting. Leave this set to 90 degrees if you want the gradient to flow from the top to the bottom of your text.
Set the angle value to 180 degrees if you prefer the gradient to transition across your text in a horizontal fashion. In some instances, switching the colors’ directions would appear better. Fortunately, you may select the “Reverse” option rather than having to generate a completely new gradient.
Last but not least, the scale slider determines how smoothly each hue changes. You can easily notice the sharp division between the hues in my gradient at a scale of 10%. However, this change becomes a little more subtle when I increase my scale.
Click OK to leave the layer styles tab and commit to your gradient text now that everything appears to be in working order.

Saving Your Gradient
The best thing about this is you can save your Gradient once you have created you just have to Click on your Gradient in the Later Styles Panel and then you should see a New Button. Just Click on it and Name this Gradient. Now you can use this Gradient anywhere in your Project or any other project.

Coping the Same Layer Style Gradient to Other Layer
You can also copy your Gradient on another Layer.
Like you have another text layer and you don’t want to do all processes again with the setting. You just want to add the same Gradient with the same Layer Style Setting on the other layer.
So in order to do that you have to Press and Hold Alt Button on PC and the Option Button on Mac Then by holding it check there is a Gradient Overlay written under the text layer on which you applied for the first time. Just click and drag that onto another layer by holding Alt or Option.
Drag that Layer Style on any other Layer you like. You can do it with all Layer Styles not specifically Gradient Overlays. Like if you have any Color overlays it will do perfectly for that as well.

Editing an Added Layer Style Gradient
The versatility of the layer styles options means that you can change them even after creating gradient text.
Under the text, you can see the gradient overlay mentioned as a layered effect in the Layers window.
You can easily access all of your gradient settings again and change how your gradient text appears by double-clicking the phrase “Gradient Overlay.”
Transparent Gradient Text Photoshop
Let’s talk about how to create gradient text with a transparent gradient now that you know how to do it with a colored gradient.
You may have noticed that the layer styles panel has a foreground-to-transparent gradient that you may use, but there’s a problem. This gradient set does not make half of your text transparent when you choose it. What’s going on here?
Because the gradient overlay option applies the effect over the text’s color, this won’t work. This indicates that the foreground-to-transparent gradient is working as intended, but your text’s real color is interfering.
Fortunately, there is a quick fix for all of this that makes use of a layer mask and the gradient tool.
- Select your text layer first, then apply a layer mask. The gradient tool can then be chosen by hitting G or by looking for it in your toolbar.
- Now select the gradient editor from the upper settings bar.
- Select the foreground to translucent gradient by going to the basics preset folder and clicking OK.
- Set the foreground color of your text to black to make a portion of it transparent.
- To apply the transparent gradient, click and drag across your text after selecting your layer mask with a click.
I’m using a linear gradient in this instance.
- The gradient will conceal some of your text to make it transparent because it is applied to your layer mask.
- You have now successfully produced transparent gradient text!

You can play with this effect as you can this is just one trick to play with its transparency, you can also use it in different ways.
Final Words | Gradient Text Photoshop
This is how you work with Gradients and Gradients Texts in Photoshop to make amazing designs.
The layer style panel in Photoshop makes it straightforward to learn how to create gradient text. The gradient overlay option completely simplifies the procedure by eliminating the need to deal with numerous parameters.
Thanks For Reading.
Happy Editing!
Related:
- 11 Proven Ways for Making Money using Photoshop.
- How To Change Hair Color In Photoshop In Just 2 Minutes
- Sparkle Master: Create Breathtaking Effects in Photoshop
- Make Glowing Eyes in Photoshop (Glow Lightning Effect).
FAQs | Gradient Text Photoshop
How do I create a custom gradient in Photoshop?
To create a custom gradient in Photoshop, go to the “Gradient Editor” by selecting the Gradient tool and clicking on the gradient preview box in the Options bar. From there, you can choose a pre-made gradient or make your own by modifying the gradient slider’s color stops and opacity stops. By choosing the “New” option in the Gradient Editor, you can also select the gradient type, such as linear or radial, and store your unique gradient for later use.
How do I make text gradient transparent in Photoshop?
To make text gradient transparent in Photoshop, create a new layer, add the text you want to apply the gradient to, then select the Gradient tool and apply the gradient to the text. Open the Layer Style dialogue box after that, choose “Gradient Overlay,” and then set the “Opacity” slider to the desired value. This will partially transparentize the gradient effect and let the underlying layers shine through. To apply the changes, click “OK” at the end.
What are the five types of gradients in Photoshop?
The five types of gradients in Photoshop are linear, radial, angle, reflected, and diamond. A straight line can be filled by linear gradients, a circle can be filled by radial gradients, a pie may be filled by angle gradients, a diamond can be filled by a diamond gradient, and so on. In Photoshop, these gradient types can be altered in a variety of ways to produce one-of-a-kind and dynamic effects.
How do I create a custom gradient in Photoshop?
To set the text color in Photoshop, select the Text tool and click on the canvas to create a text layer.Following that, choose the text whose colour you want to change and click the “Colour” swatch in the Options bar. Click “OK” to apply the desired colour to the selected text after selecting a colour from the colour picker or entering exact values for the desired colour.

I’m a Graphic Designer with 5+ years of experience. Specialized in Adobe Photoshop.
Get Info About Any Photoshop Editing, Photoshop Manipulation, Logo Design, Flyers, Business Card, Cartoon Portrait and any type of work-related to Graphic Design and Photoshop Editing.




